MOBILE CHECKOUT,
DONE RIGHT.
WHEN: 2016 - PRESENT
ROLE: LEAD DESIGNER
Presto-Q is an in-store mobile shopping experience aimed at rescuing supermarkets and brick-and-mortar retail stores from websites such as Amazon and Walmart.com. I was brought on as the founding team as the sole designer. Together we came up with the concept, b usiness model, marketing strategy, branding, and most importantly, the user experience.

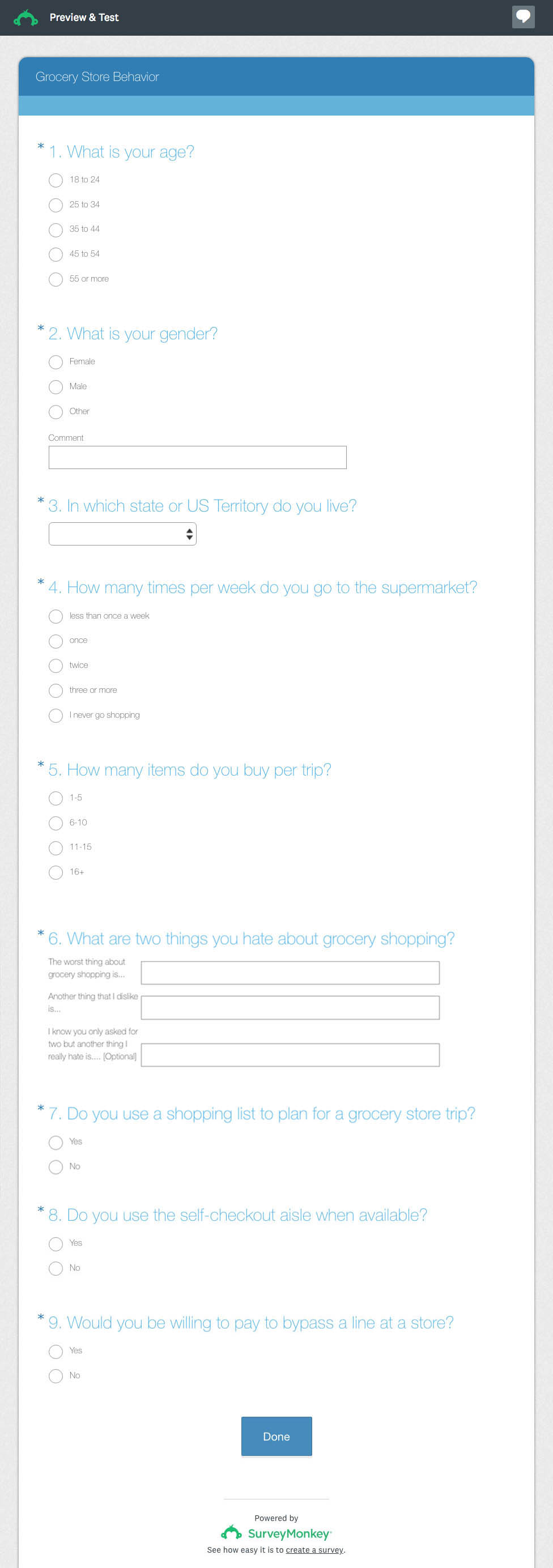
SURVEY SAYS...
After we came together as a team with our initial assumptions on how we wanted to product to flow, we decided to send out a survey to 150 people with basic shopping habit questions to not only influence the product experience, but also the business strategy.
GET IT RIGHT,
GET IT TIGHT
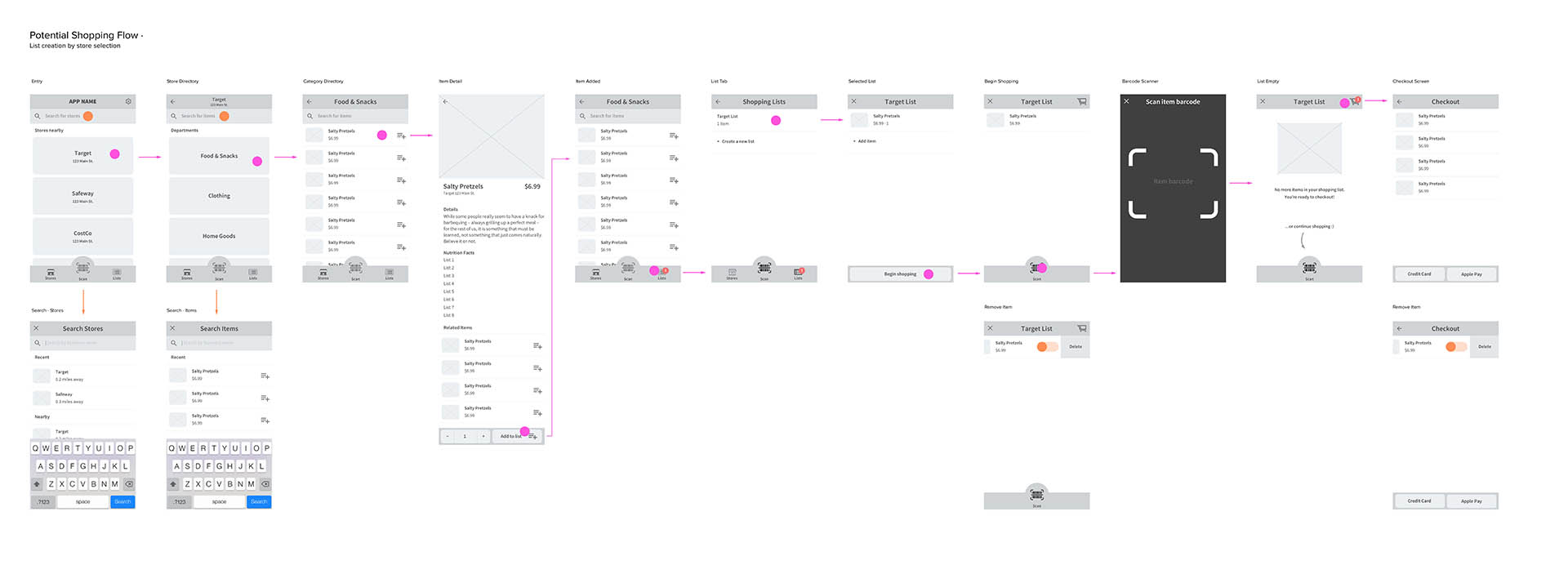
Once we got the results back we needed to make sure the experience was as frictionless as possible. The physical shopping experience usually has three main phases; Planning, grabbing your items, and then checkout.
I put together some basic flows with the team in order to get aligned on how we wanted the experience to flow.

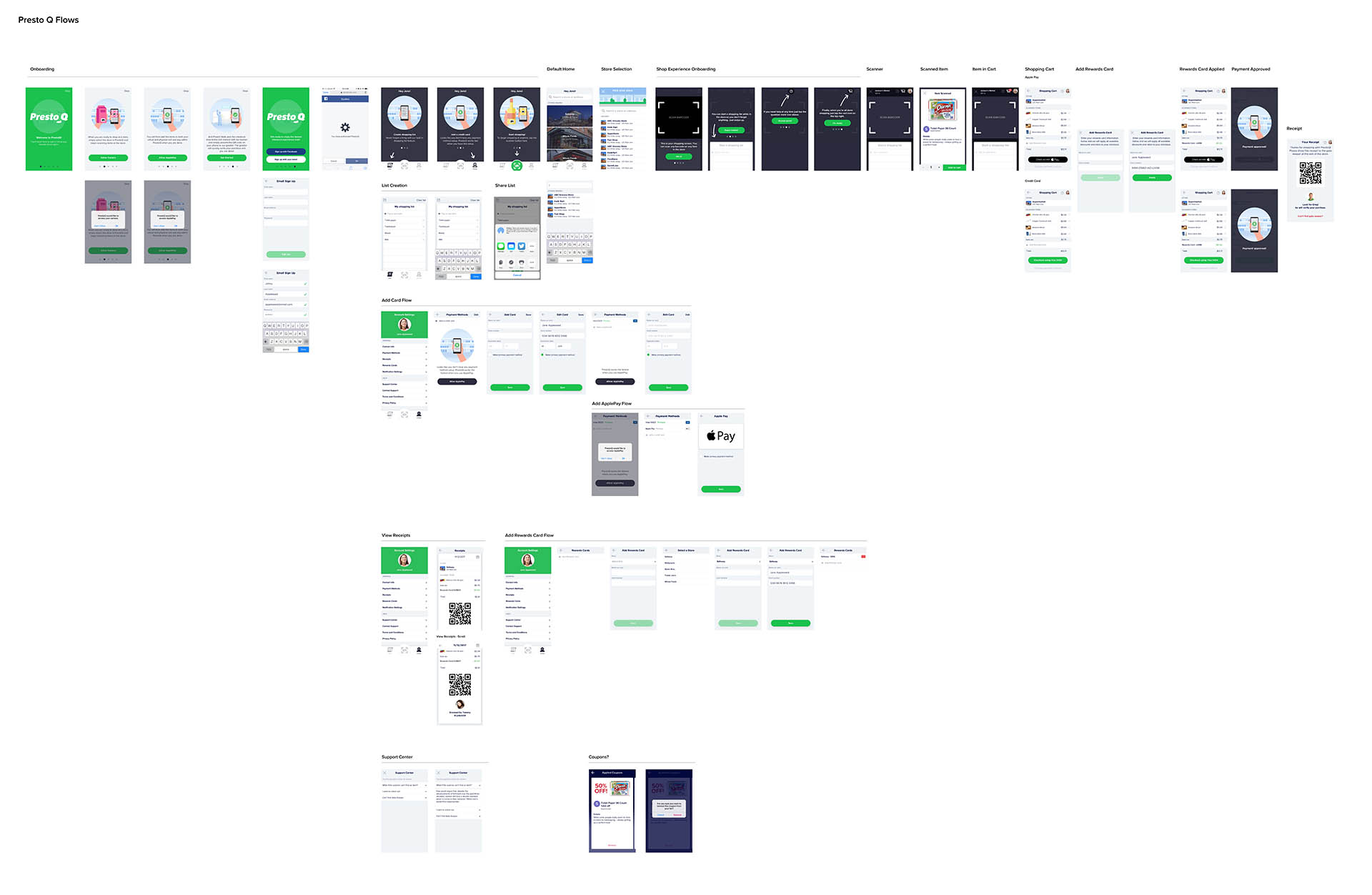
FINAL FLOWS
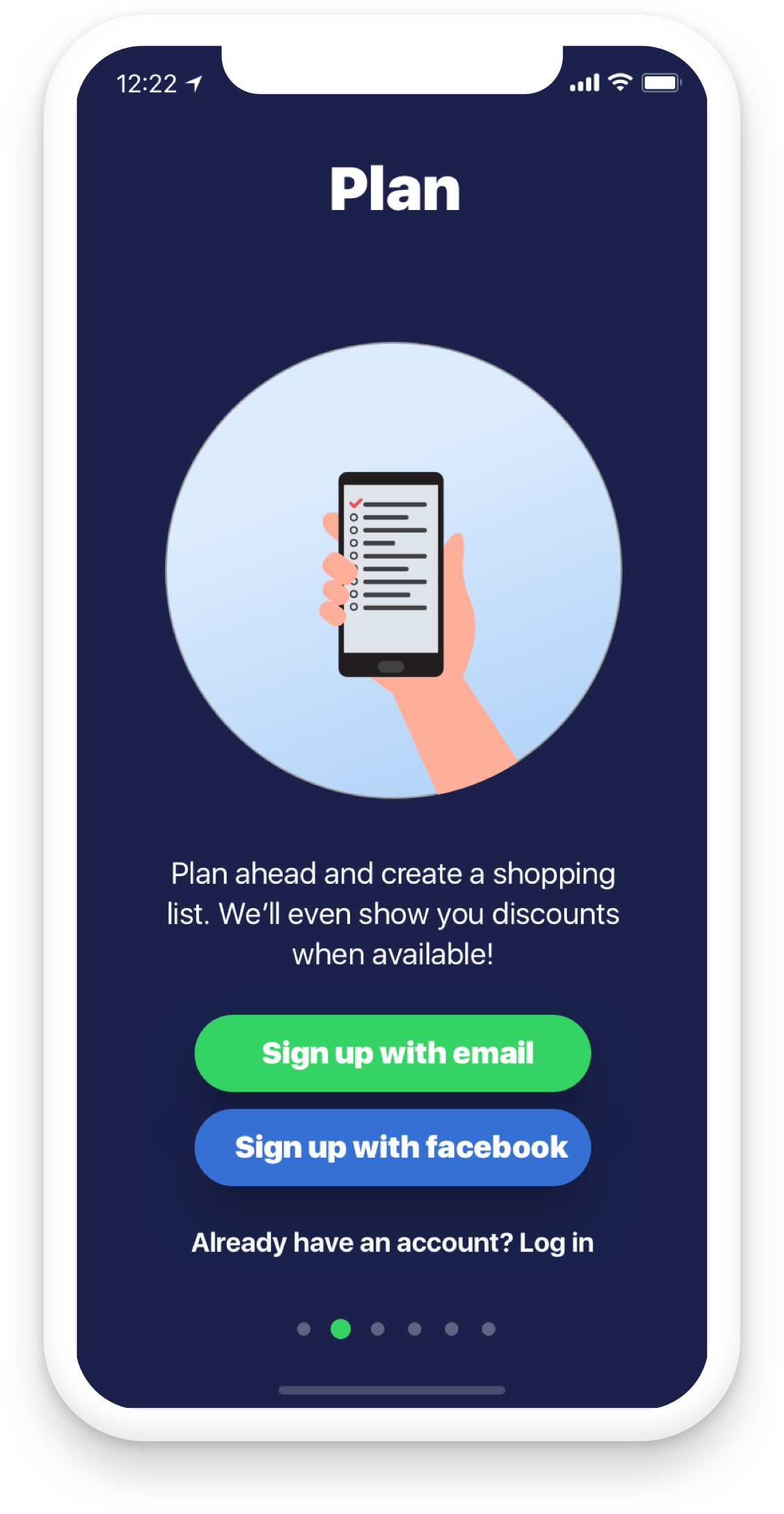
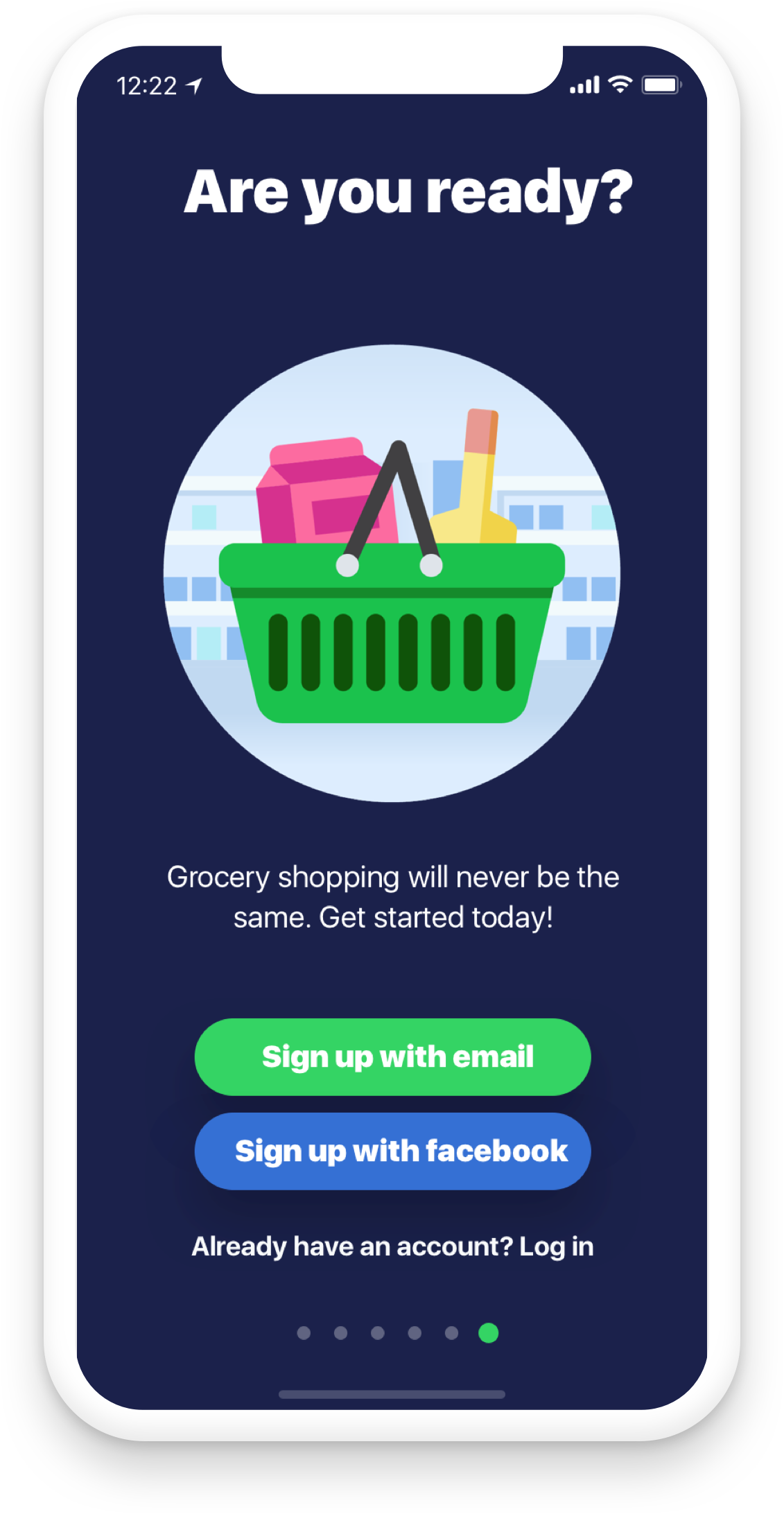
ON-BOARDING
A simple onboard flow to educate the customer on our value props and how easy to use our application actually is. We allow Facebook signup for an even easier sign-up experience.




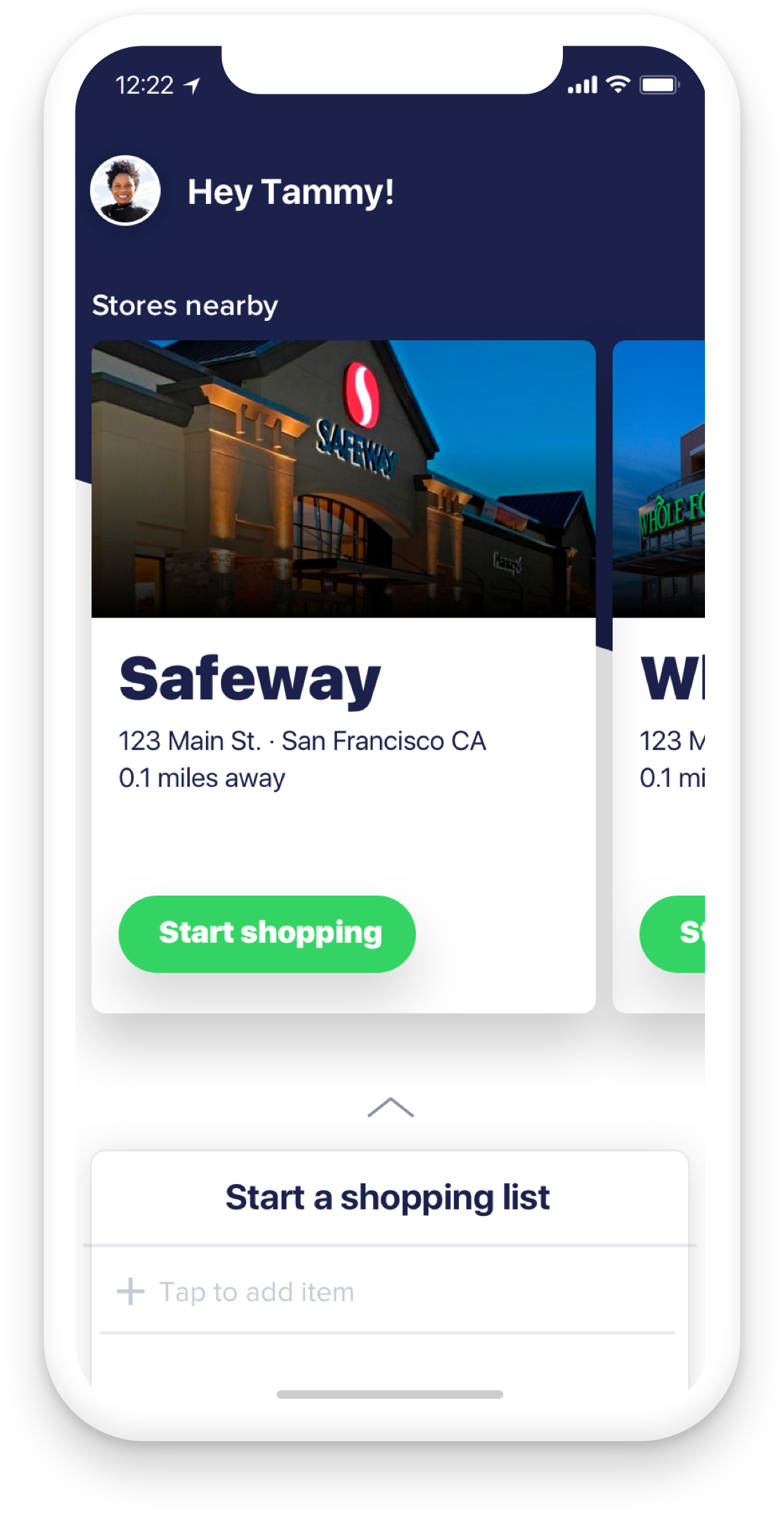
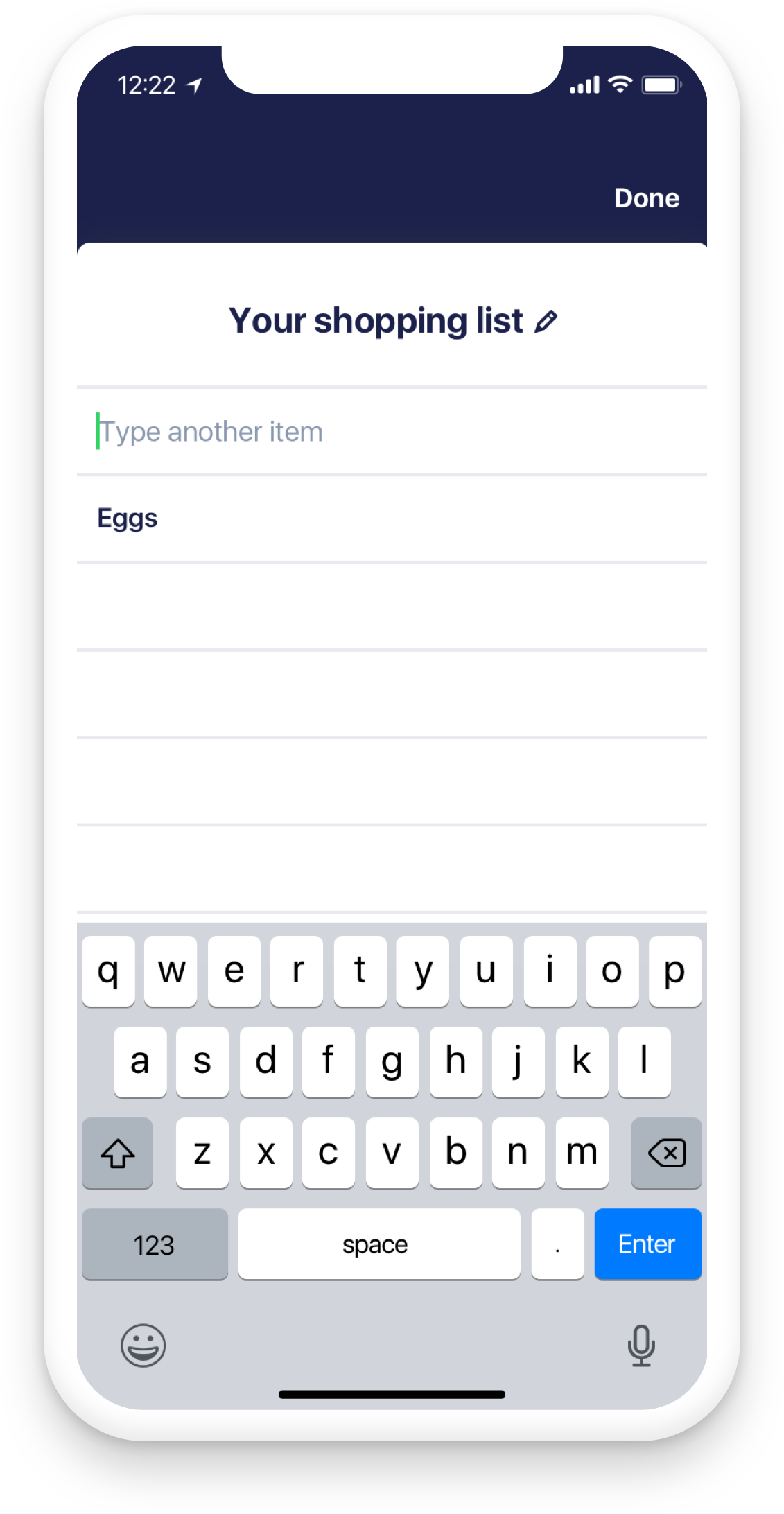
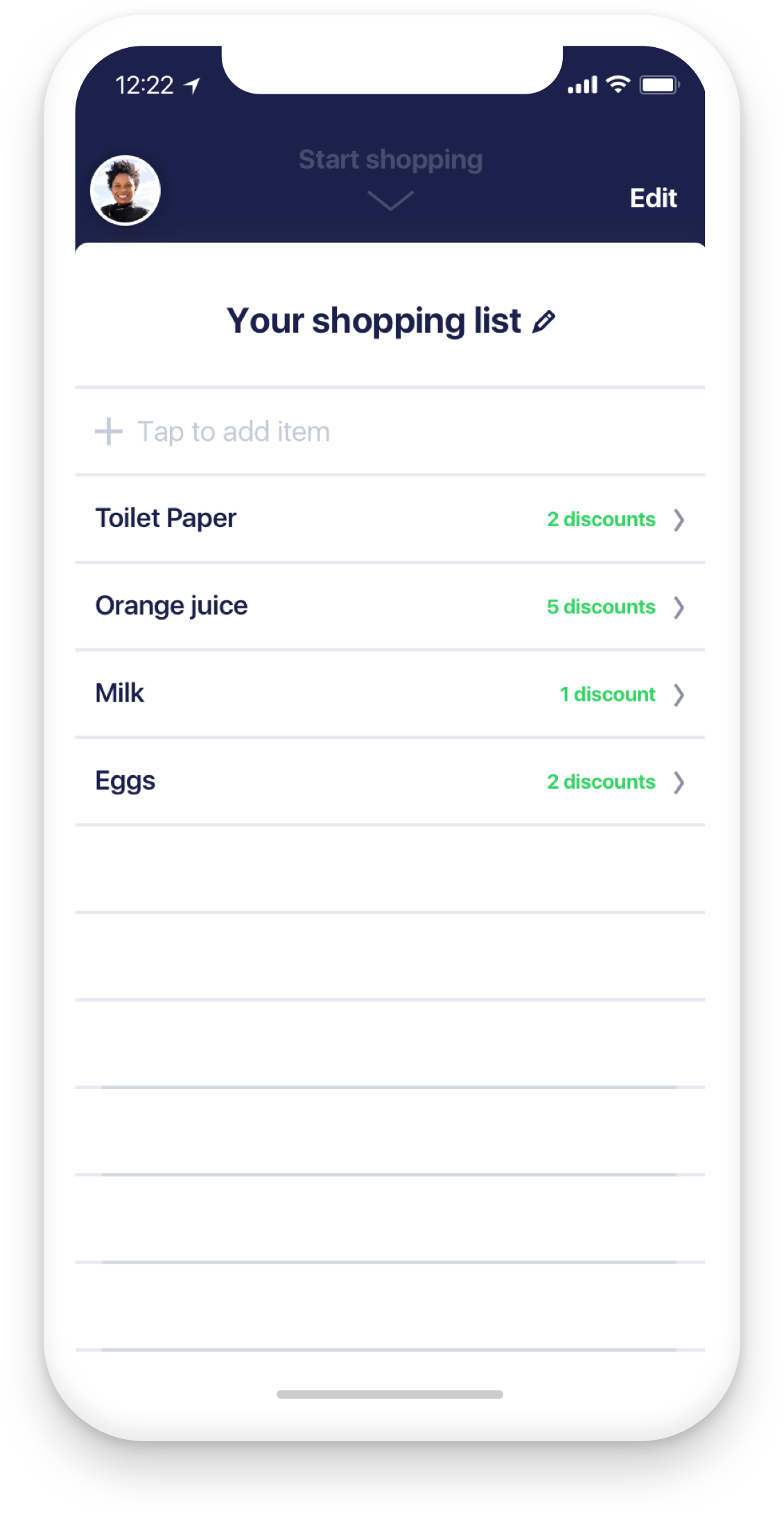
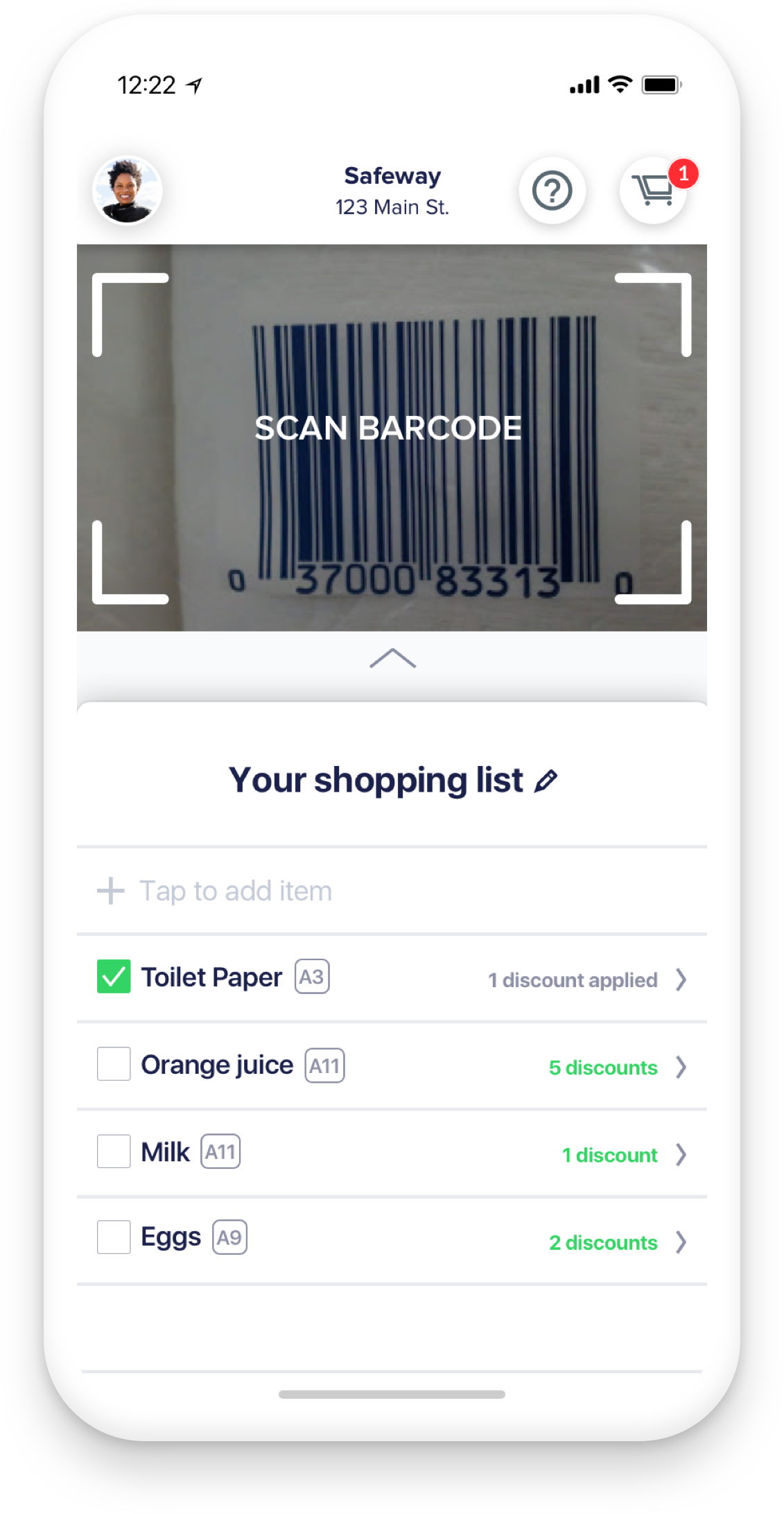
LIST CREATION
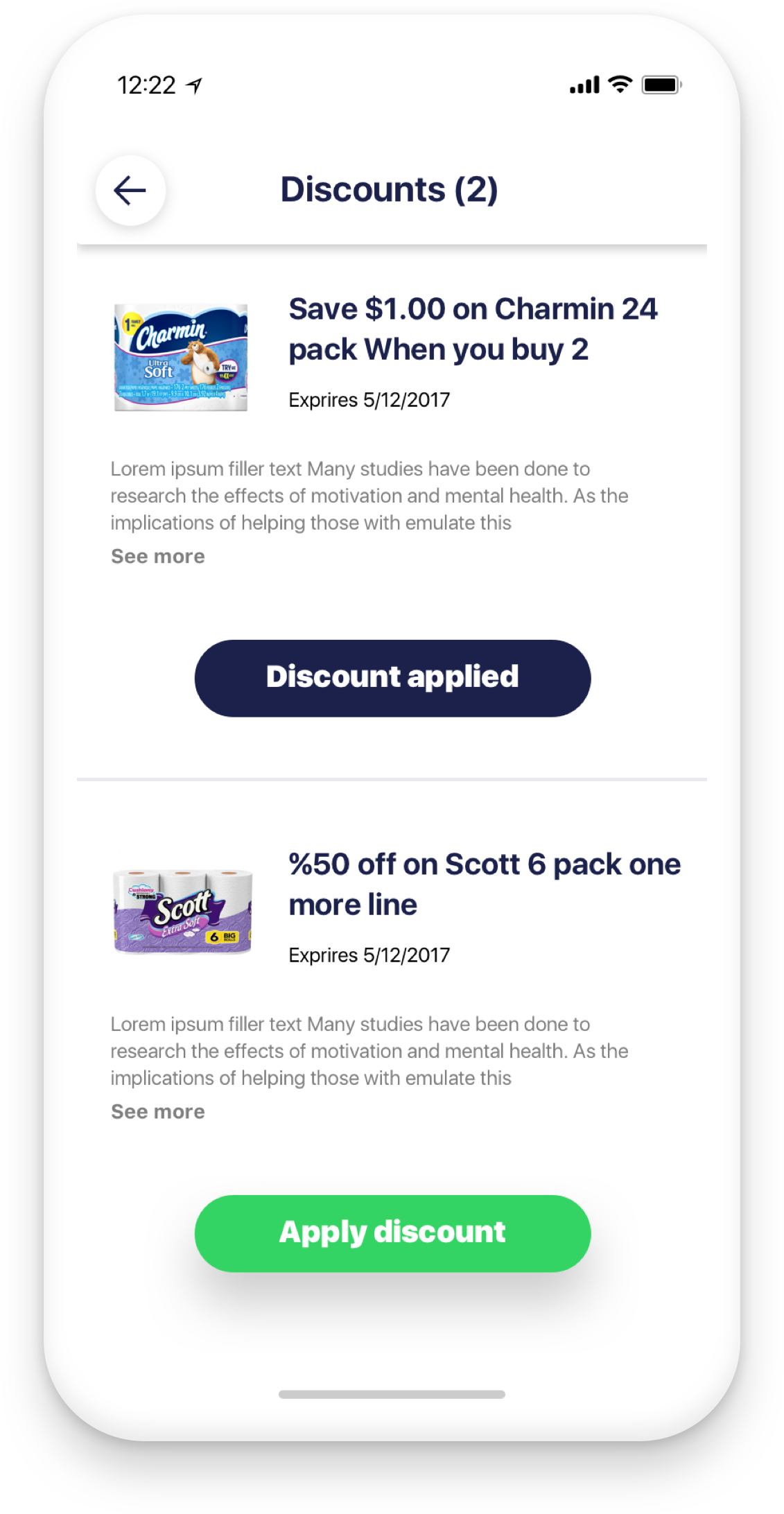
The research survey we conducted determined that a majority of folks still create some sort of shopping list before they go to the store. We wanted to take advantage of that in our app. Not only for making our users lives easier, but also giving us a chance to be able to monetize off of recommended items and manufacturer coupons.




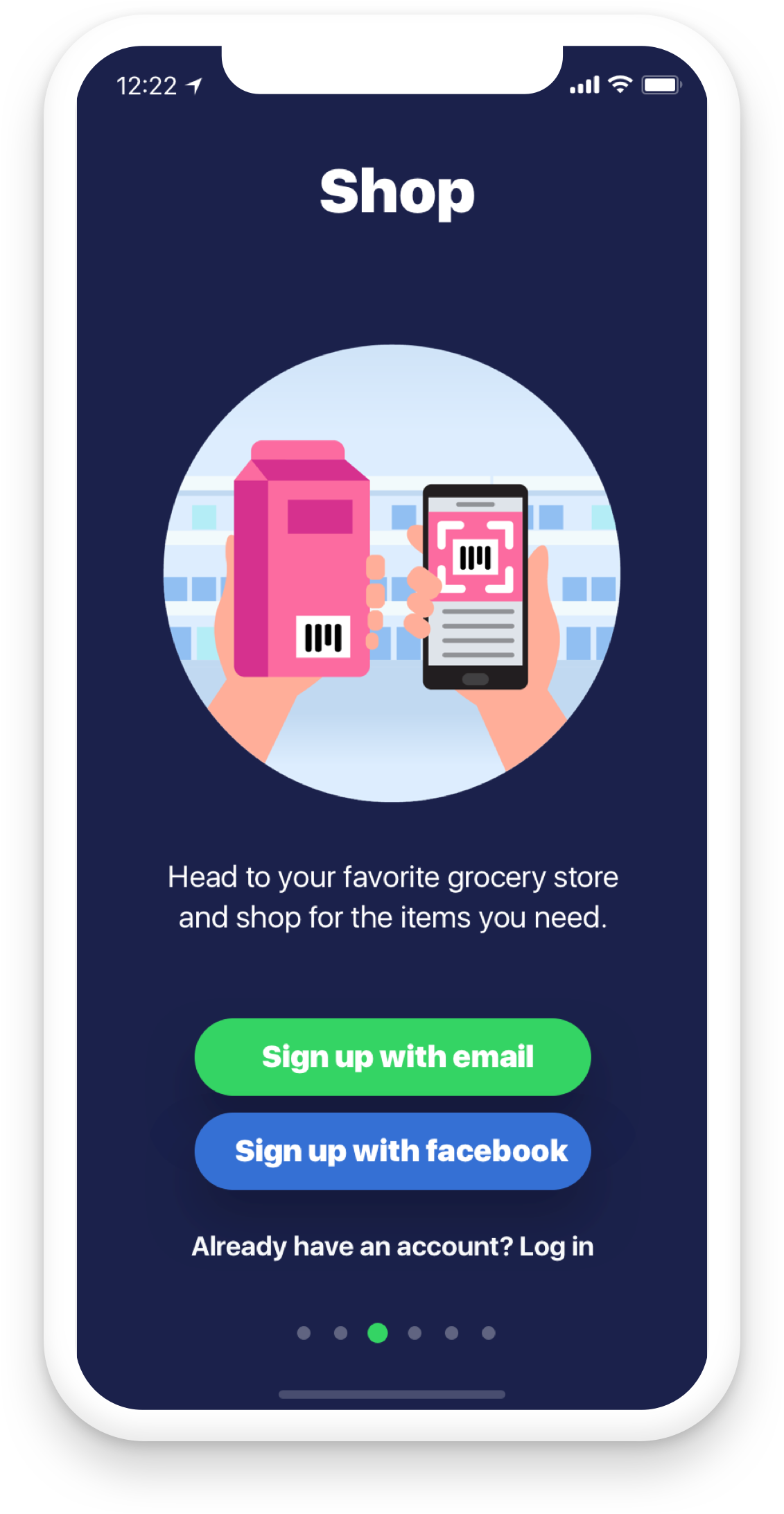
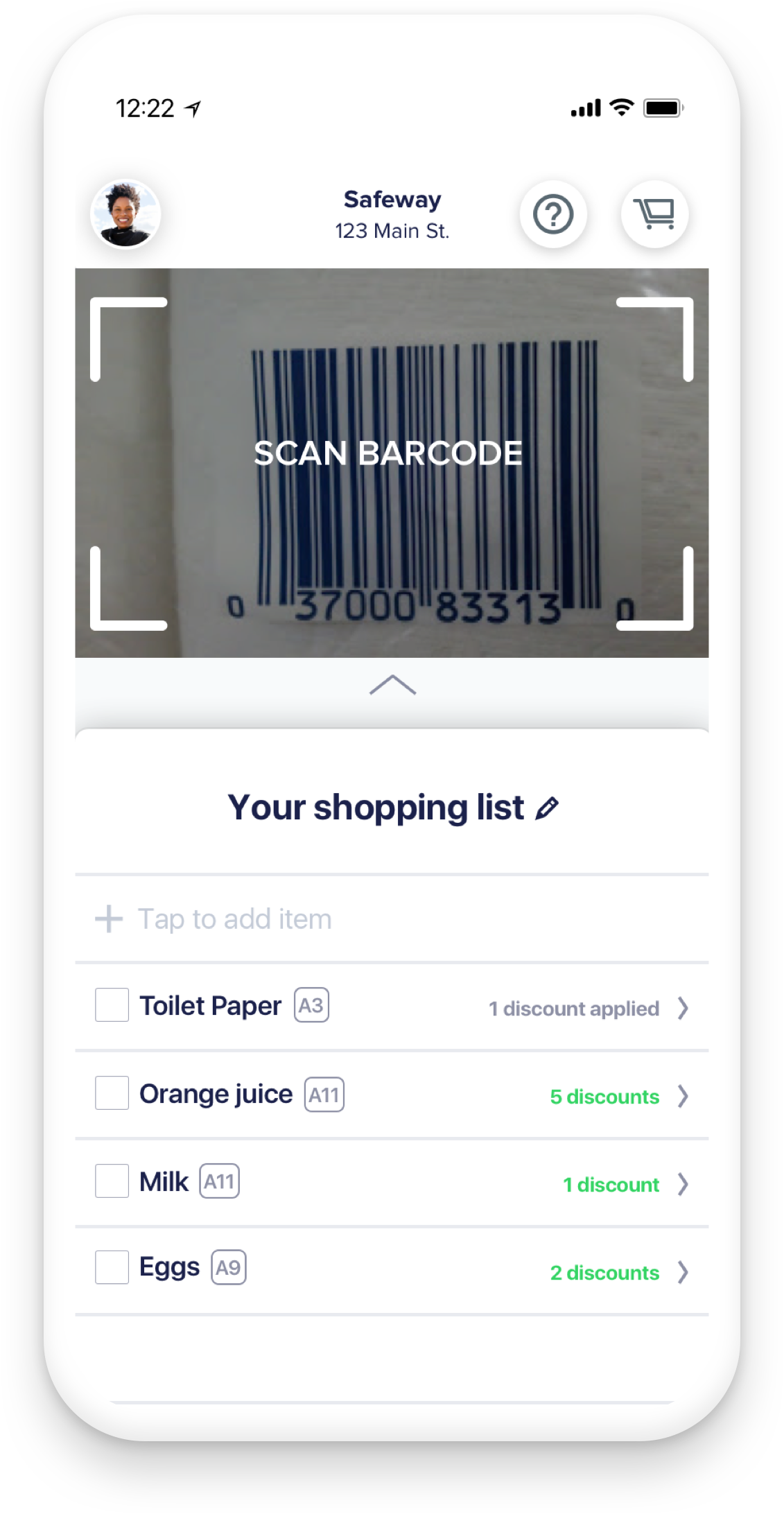
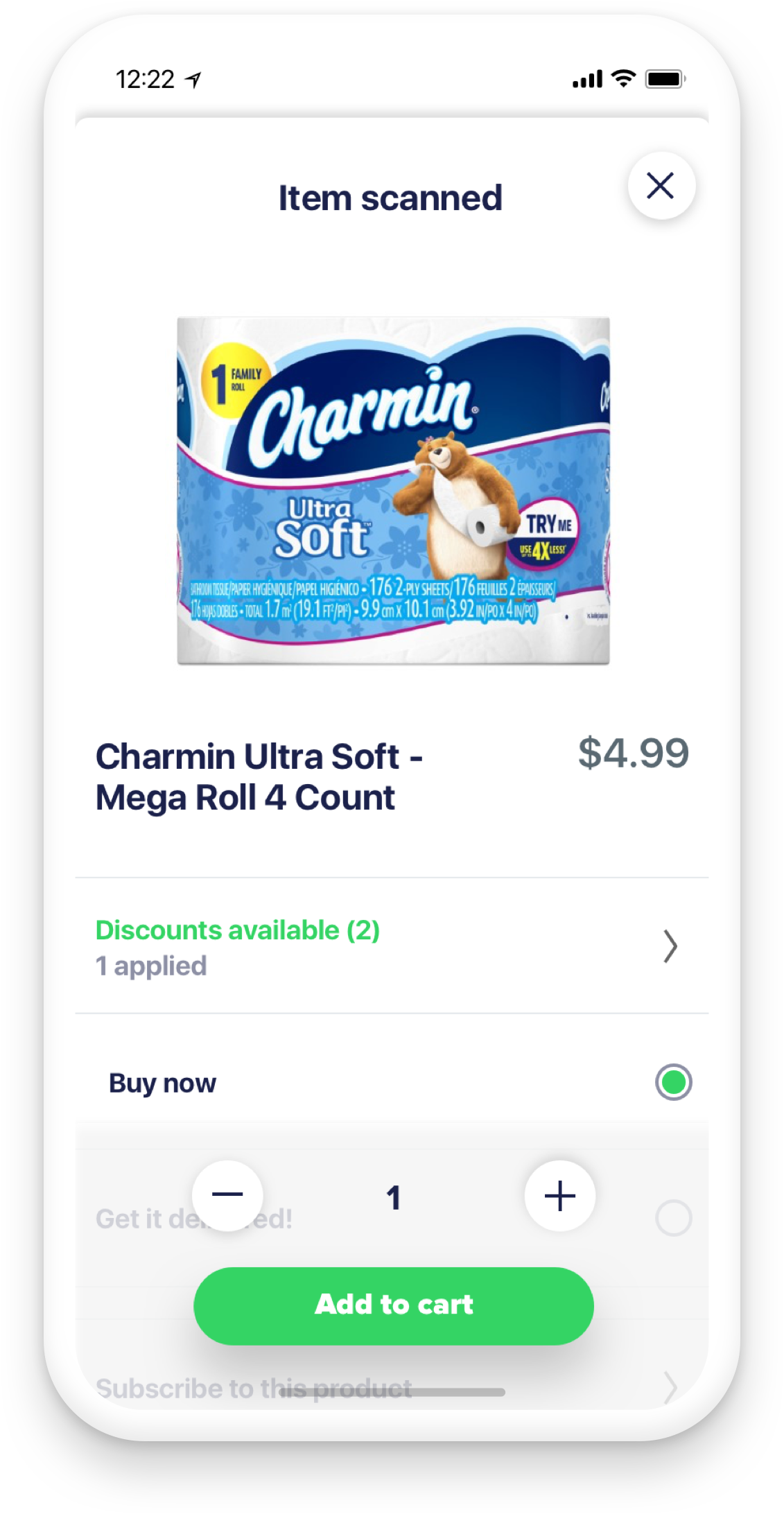
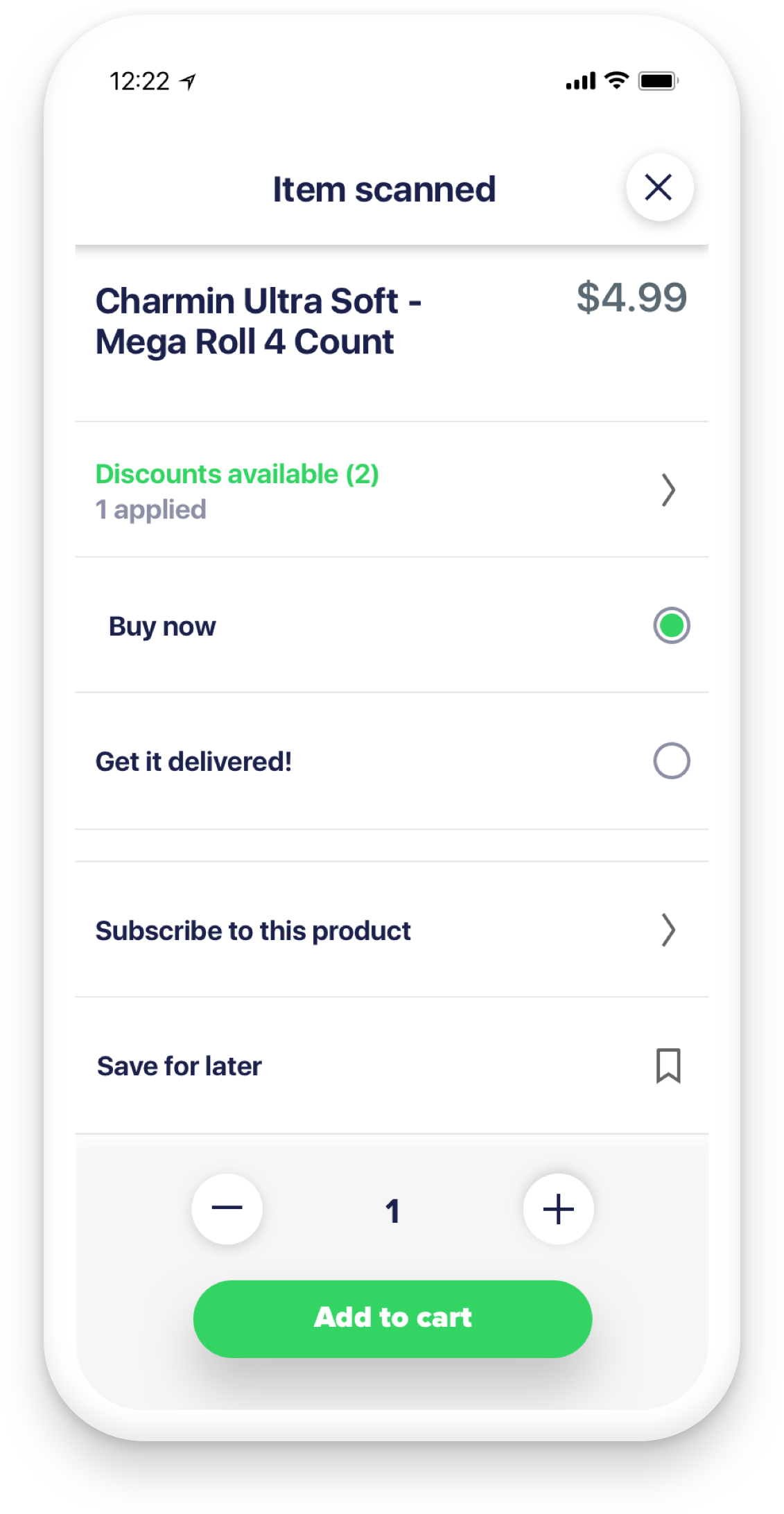
SHOP
The actual shopping experience needed to be the most seamless. Simply grab item, scan, and boom. That’s it. The system recognizes which item you scanned, checks it off your list, and adds it to your shopping cart (digital...you have to add it to your physical shopping cart yourself).




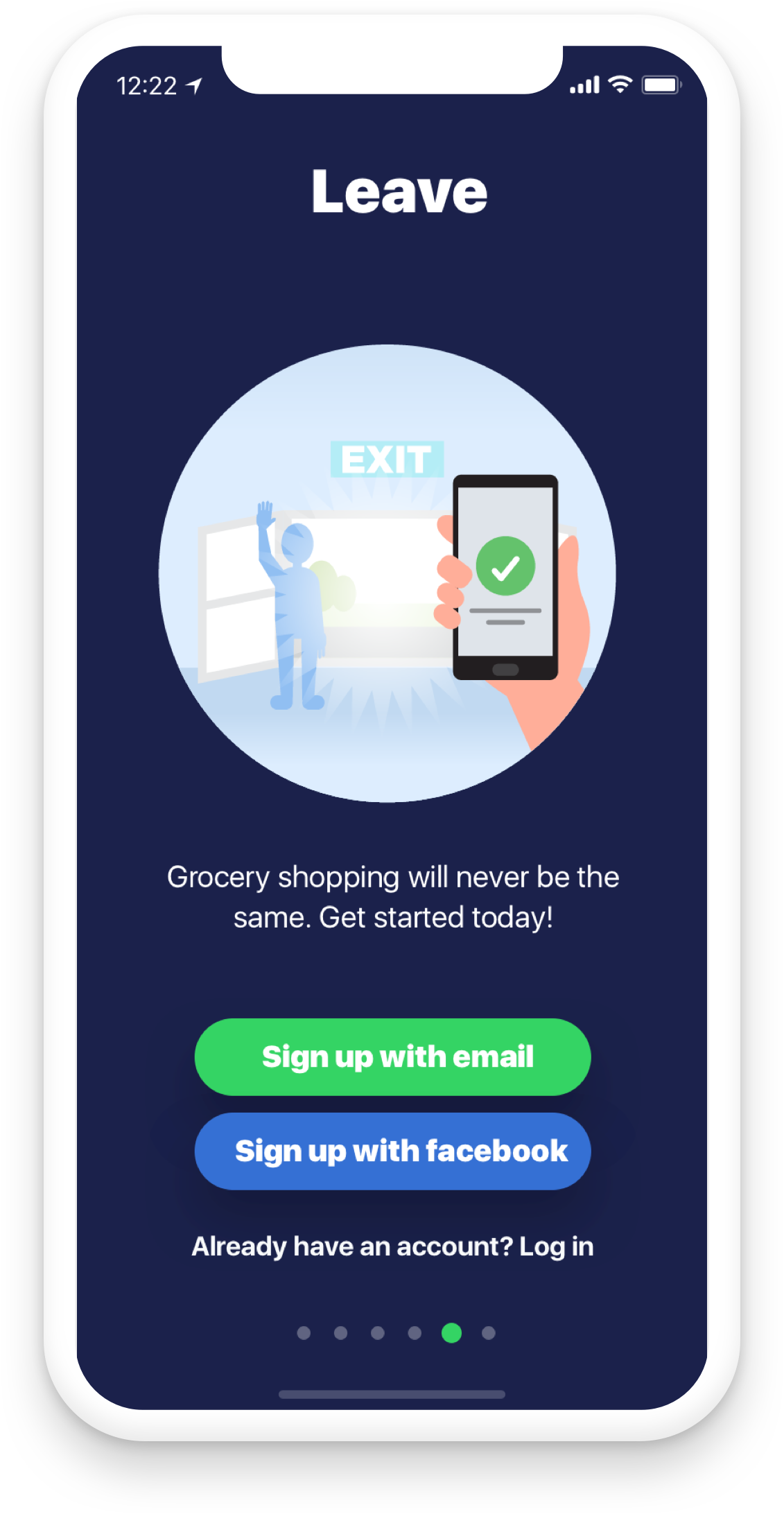
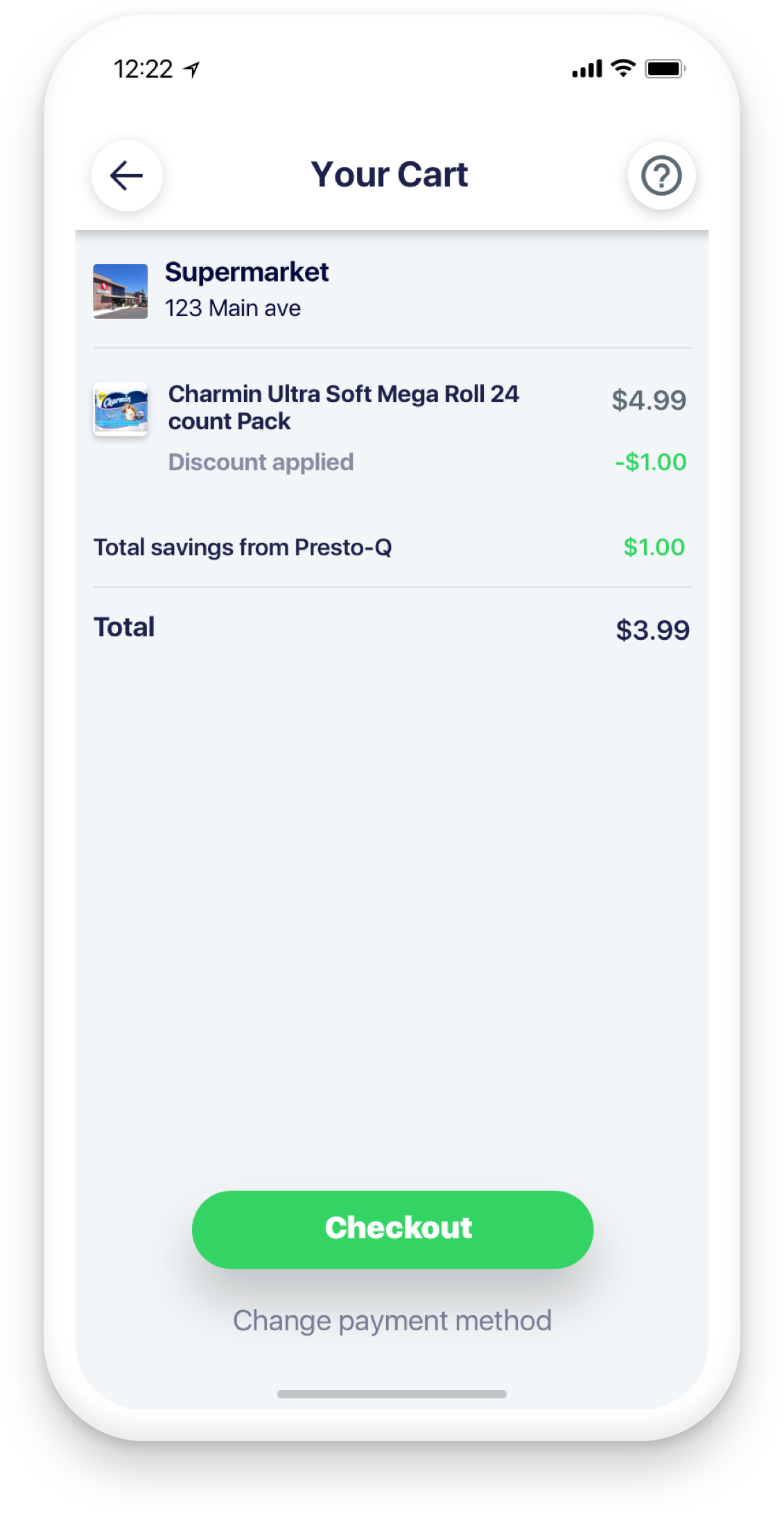
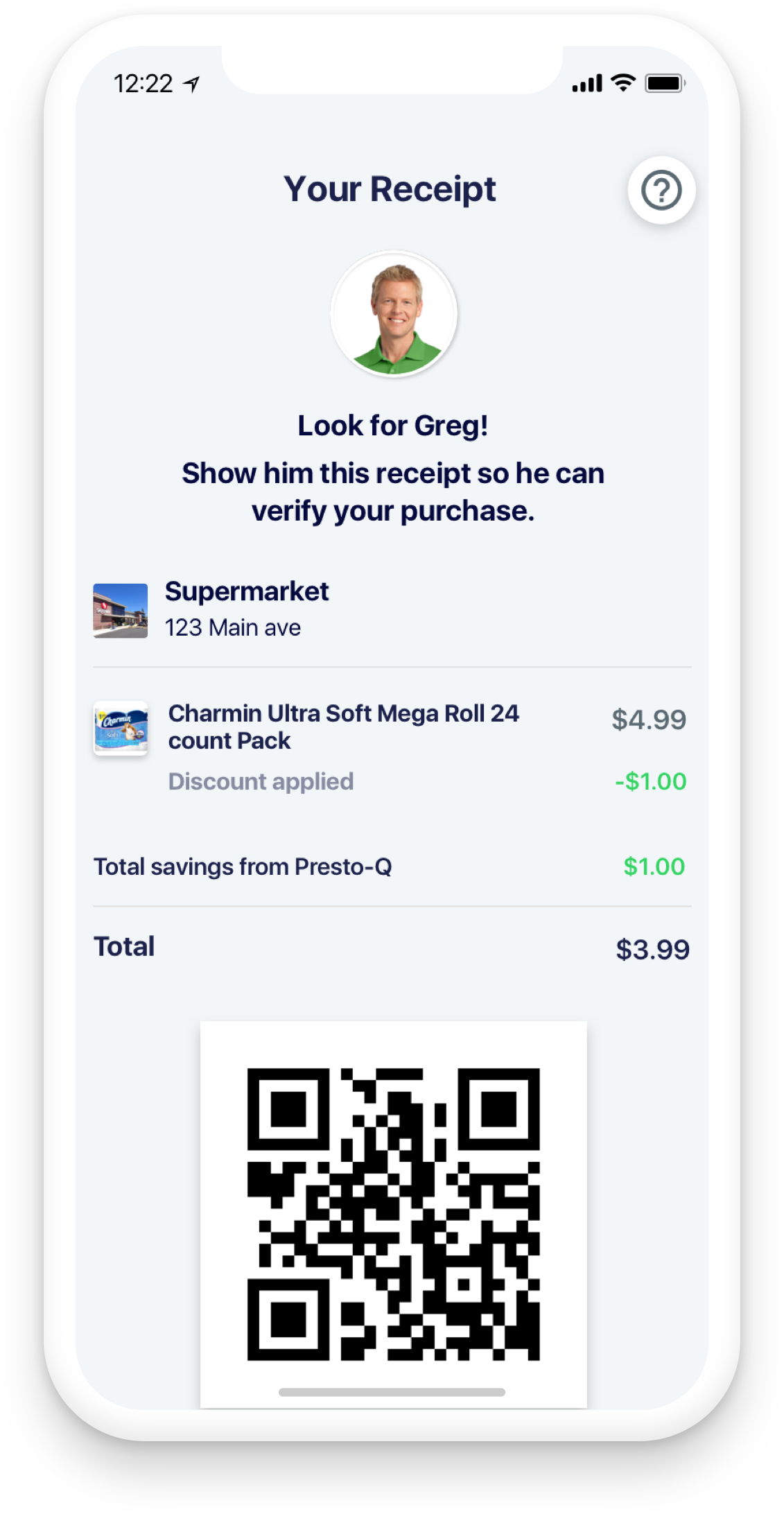
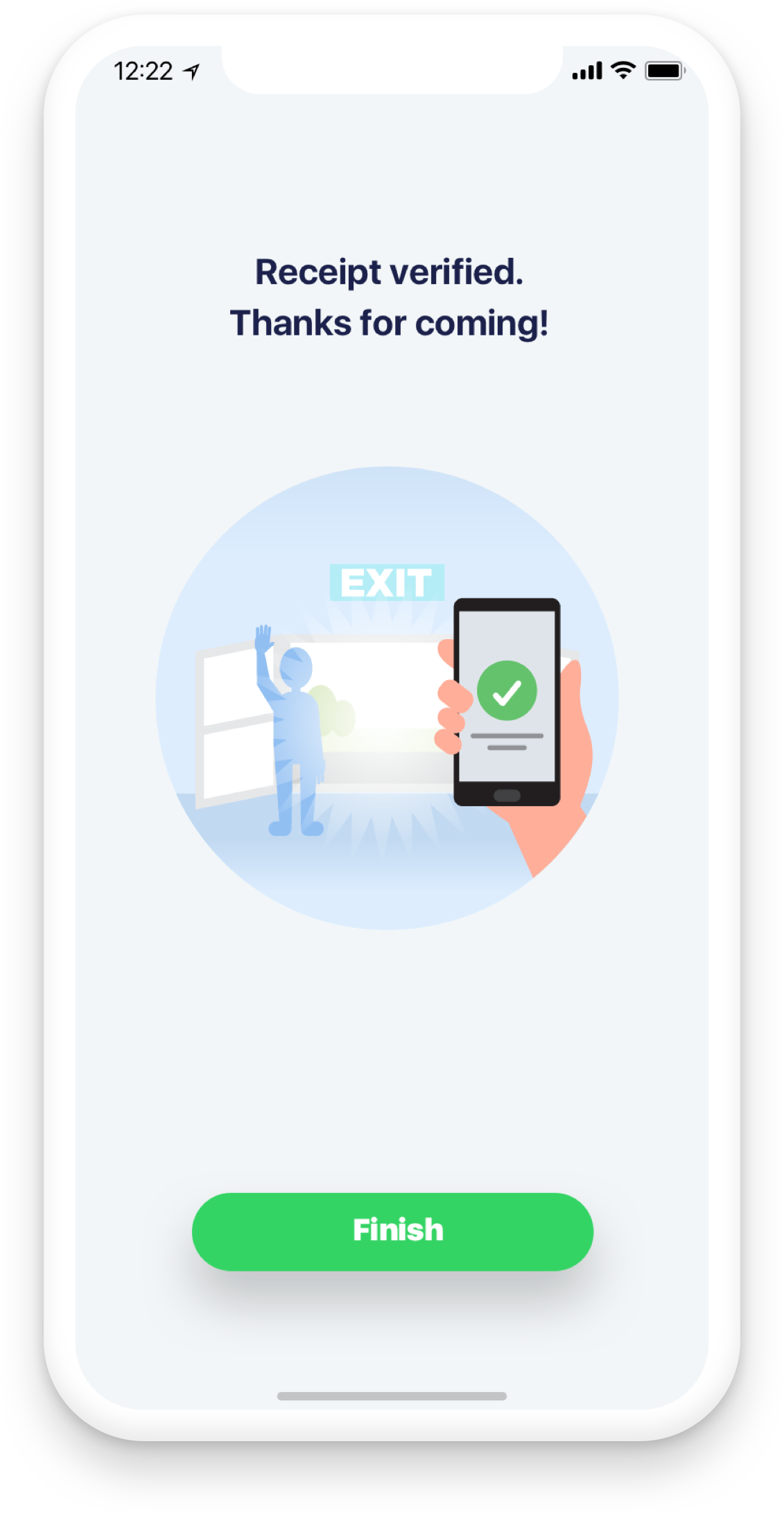
CHECKOUT
Once you’ve collected and scanned all of your items the user is asked to find the Gatekeeper at the exit. There the Gatekeeper will scan a QR code that the user is presented with. The Gatekeeper will quickly verify your transaction with the items in your bag, and let you go on your way.



ALL TOGETHER NOW
The complete experience is fluid and seamless from start to finish.

Copyright · Stephen Calvillo Design Forever